
Feature 特徵
“首頁讓客戶能輕易辨識預找產品,產品頁增加傢俱空間情境,重要的是在下單宜得利產品時,使用者在購物車頁,結帳頁至明細頁的操作上能更有效率地完成結帳。”

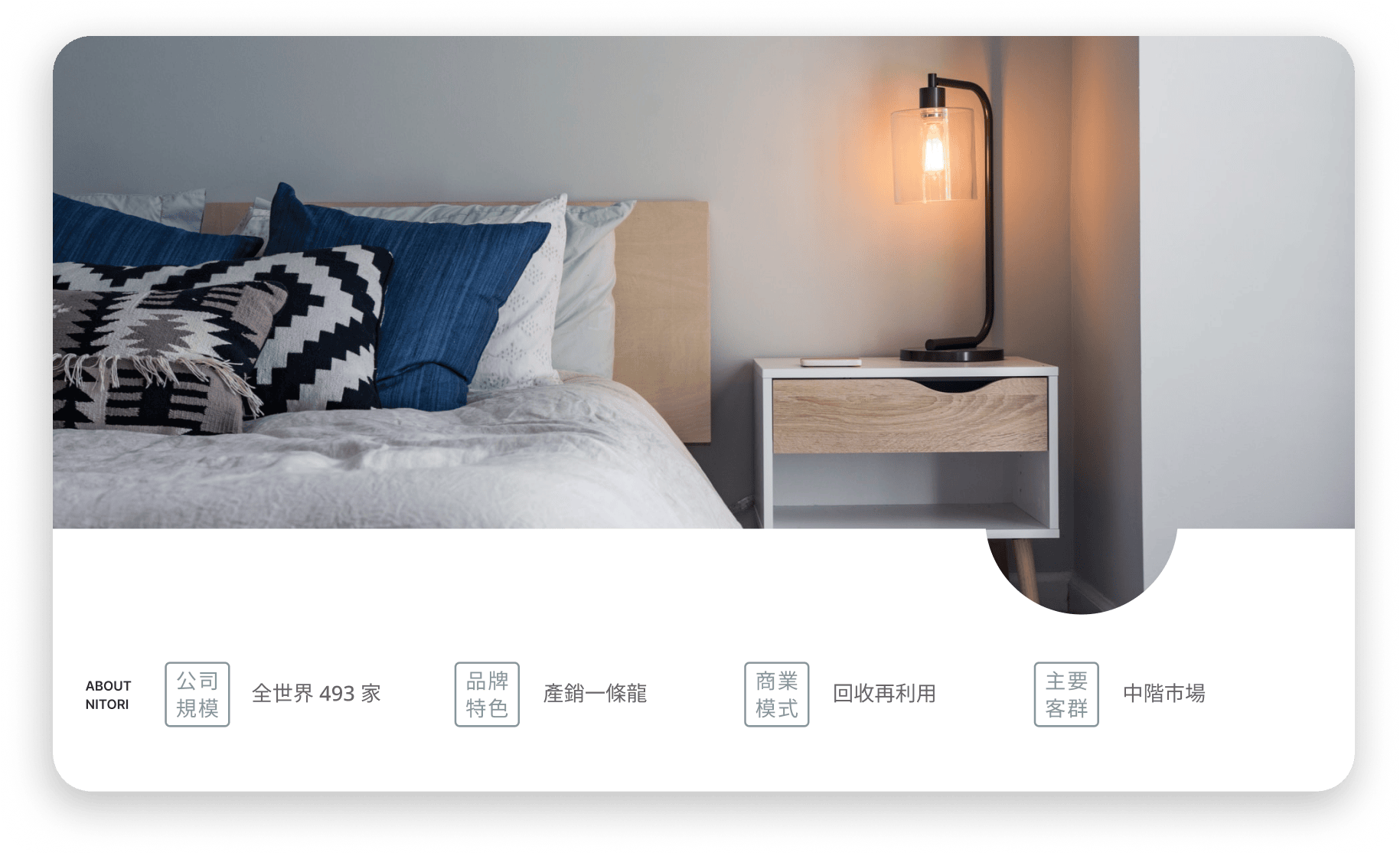
公司規模:總部位於北海道的大公司,全世界營業據點達 493 家
品牌特色:製造、物流、運送至零售產銷一條龍,80% 獨創開發商品
商業模式:物美價廉、種類多樣、省成本和廢料回收再利用
主要客群:中階市場,經濟能力普通的消費者
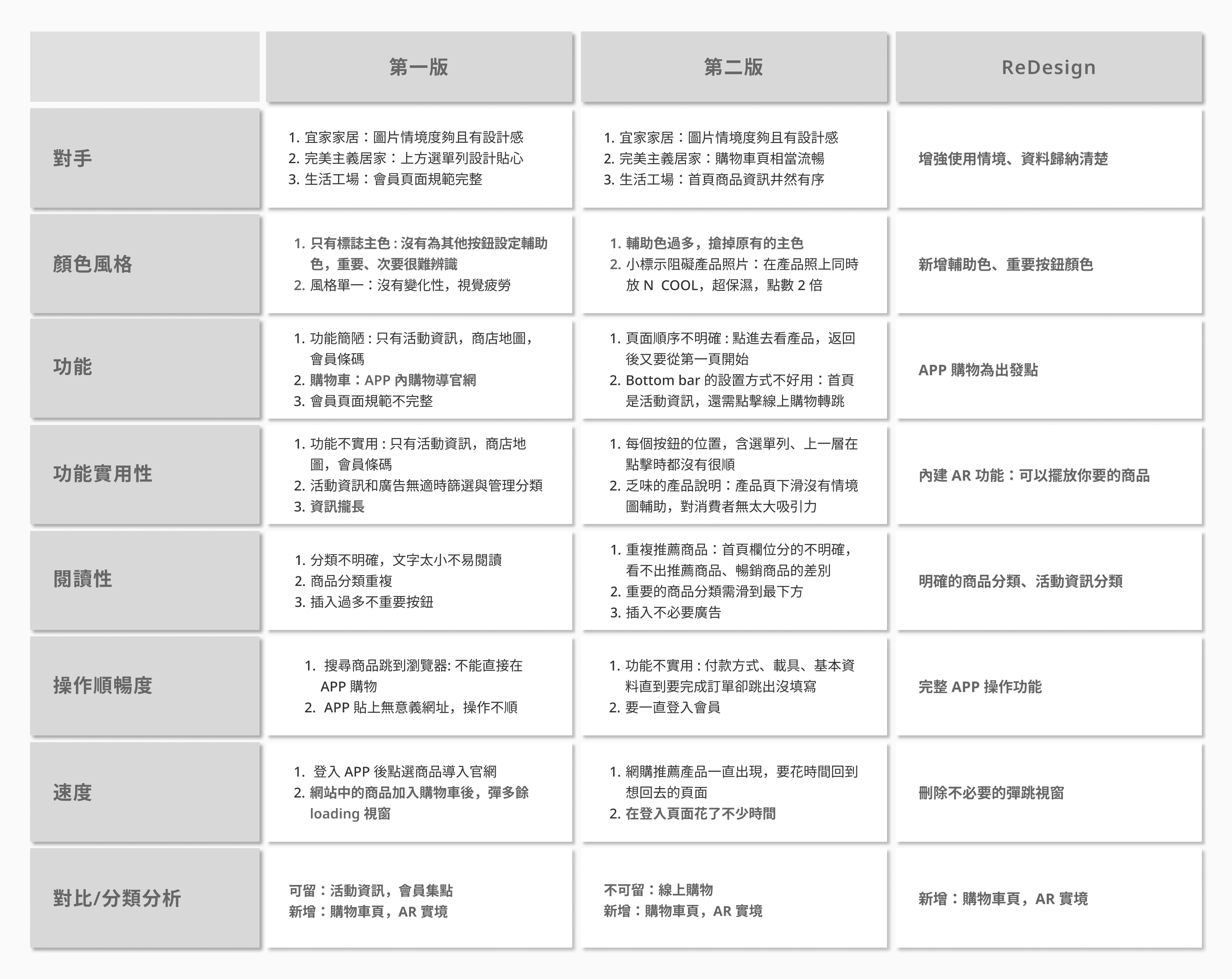
01/ 競品分析
優點 Pros.
缺點 Cons.
點擊圖片馬上看到產品品名
3D虛擬空間給我們想像空間
圖片情境度夠且有設計感
宜家家居
簡體版本且非台幣無法購買
同產品不同尺寸無清楚分類
重跑狀況嚴重無法好好購物
Peachy Life
會員登入系統簡潔易懂
購物體驗良好、流程順
上方選單列設計貼心
規則說明字幕太小
頁面資訊過量
資訊閱讀不易
生活工場
首頁和折扣訊息清楚明白
利用 ICON 提升識別度
會員頁面規範完整
規則說明字幕太小
不斷導官網
02/ 為什麼改版?
03/ SWOT 分析

05/ Visual Concept

06/ Design Process

UI Flow for Cart Pages 購物車頁整體架構
我的草圖是從 UI Flow 的架構衍生出來,頁面狀態有空白、錯誤、載入、彈出,再將每一個頁面設定邏輯清晰的編號規則,以防在繪製草圖有缺頁狀況。
Chart Flow for Cart Pages 購物車頁流程圖
購物車流程圖:
1. 設定任務(單一任務,只做一件事情)
2. 建議分類任務(判斷式,要有迴圈)
⬇️
06/ Wireframe

07/ Prototype - Cart Flow
08/ 重新規劃產品從購買到下單的流程
一、優化首頁內容

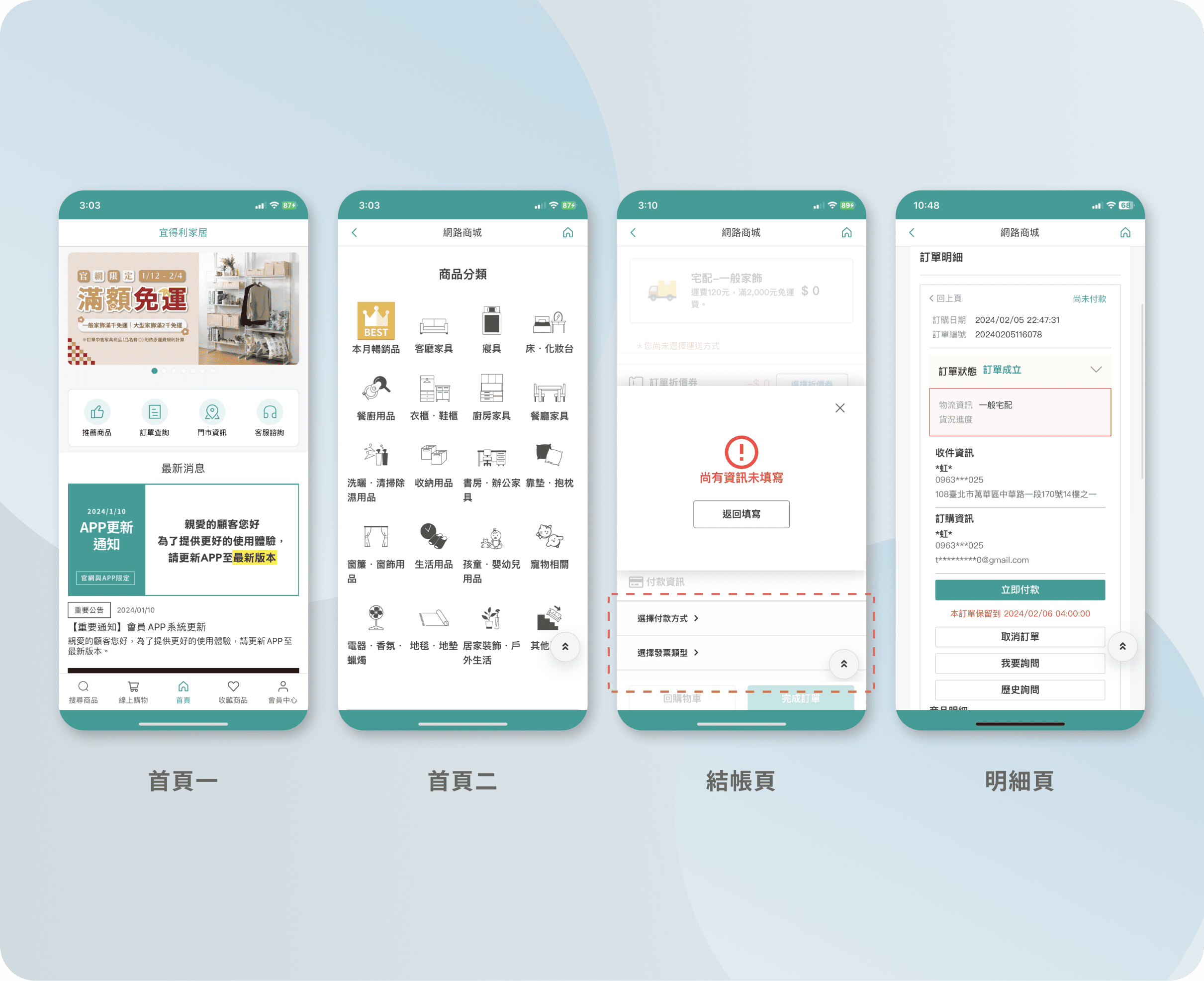
首頁 / Before
重要資訊缺乏統整是當前問題 / 原版的首頁以重要公告為主,另外點擊線上按鈕才進入線上購物頁,但用戶的需求是線上購物
首頁信息過量 / 無效按鈕多、商品分類多,瀏覽時分不清有哪些品項?
宜得利的特色被埋沒 / 宜得利的風格和特色商品因資訊沒有被妥善歸類而被埋沒

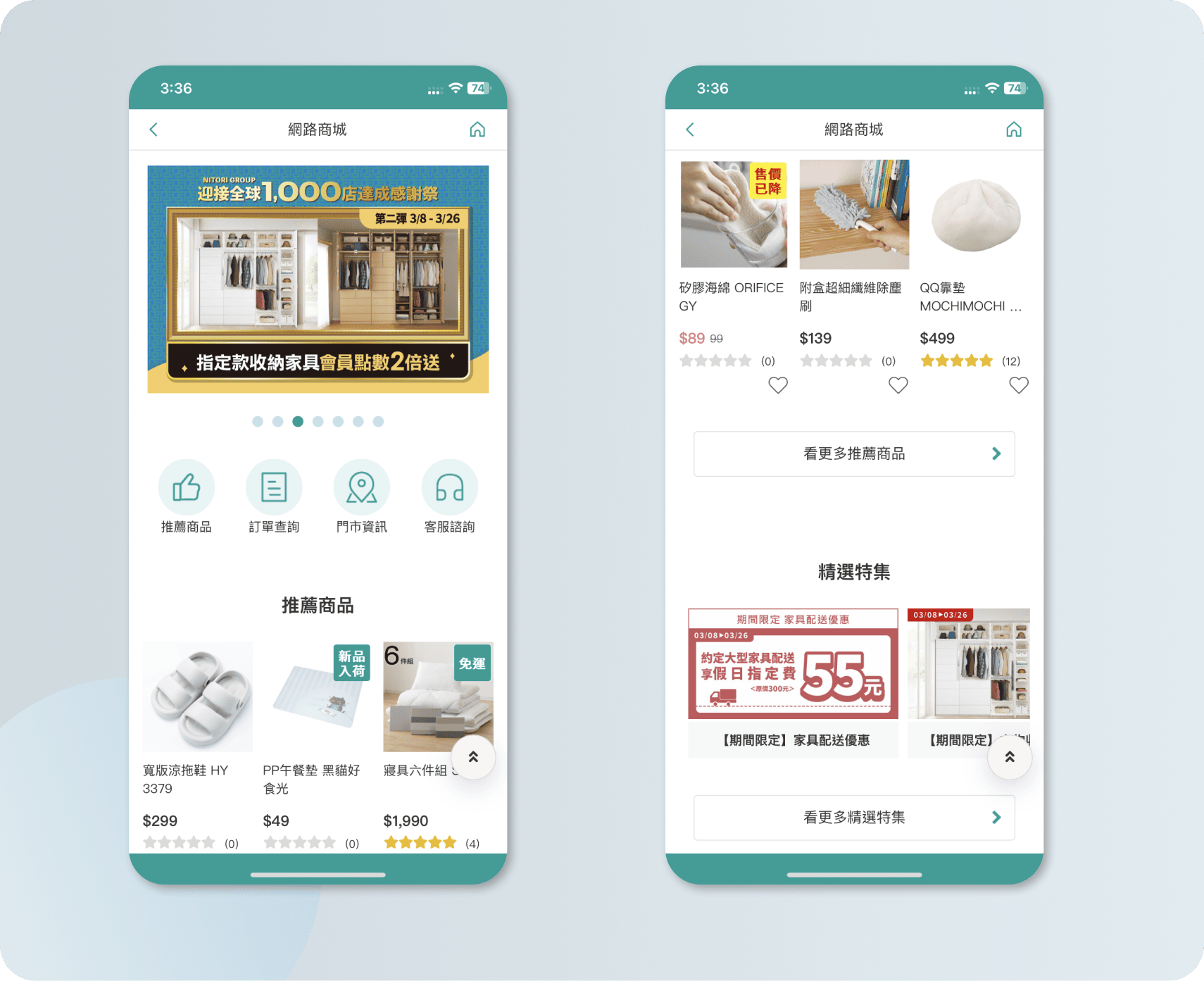
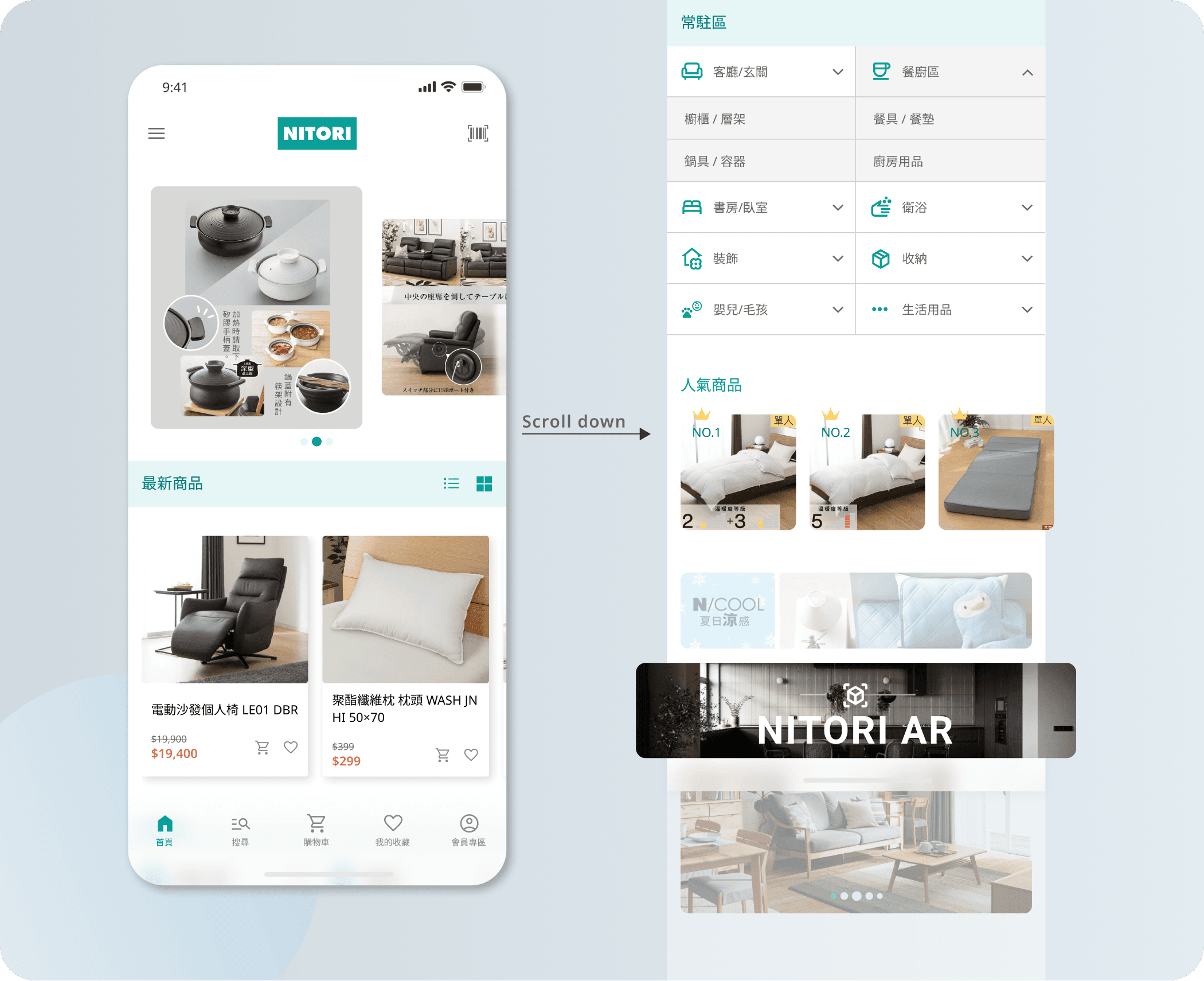
首頁 / After
明確的資訊分類 / 活動資訊統一放輪播圖,將最新與人氣欄位區分開來,並刪掉多餘的分類
優化商品分類 / 選單列區塊以空間歸類傢俱,再細分品項
宜得利專屬系列 / 特色用三欄輪播圖展現,如 NCOOL, Nitori AR, Nitori Blog
二、創造情境式產品頁, 優化首頁 > 產品頁 > 購物車的流程
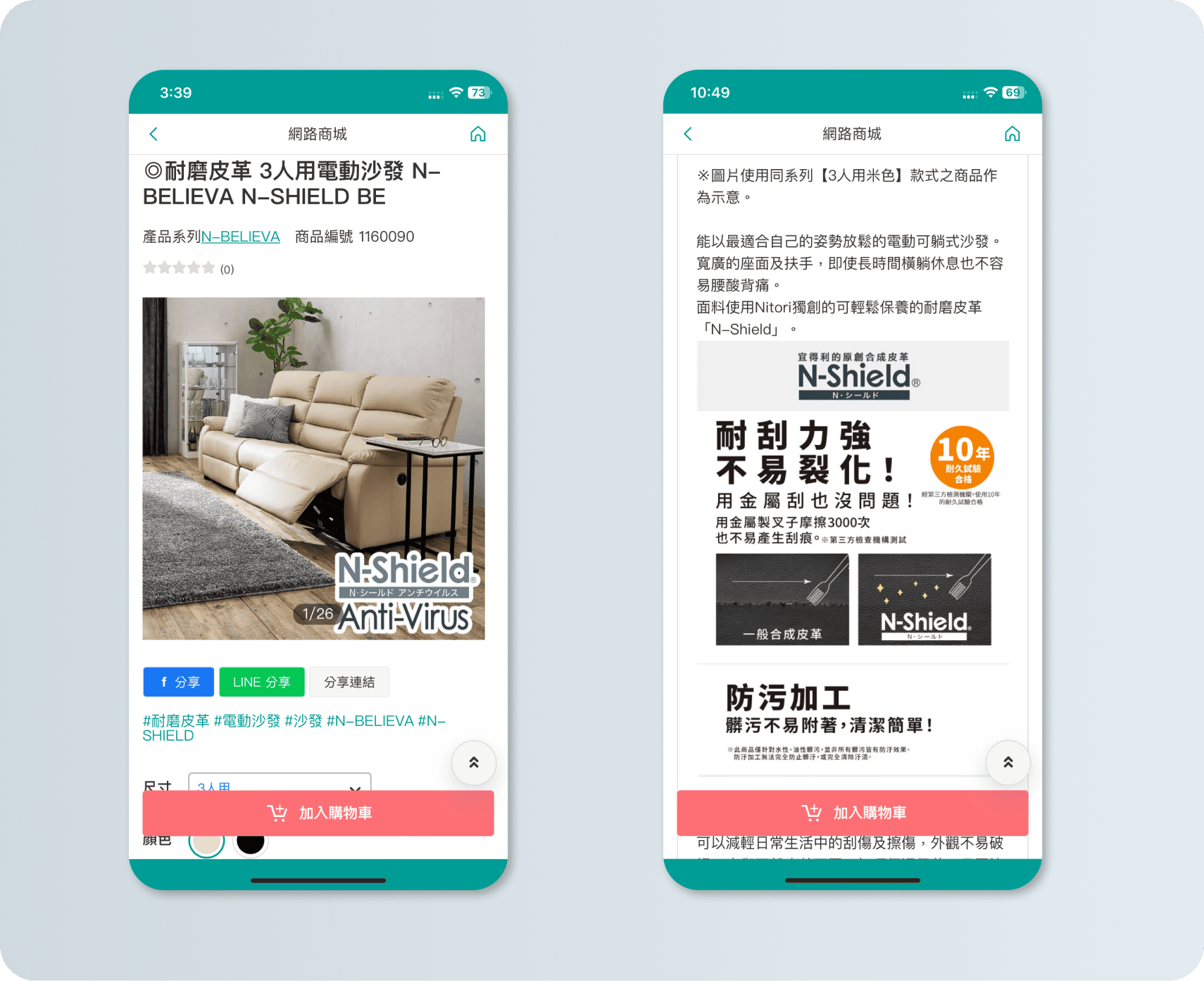
產品頁 / Before
無法有情境體驗 / 產品頁僅說明文無情境圖,無法讓用戶更心動
操作流程 / CTA 操作上,引導用戶進入購物車頁的按鈕不明確

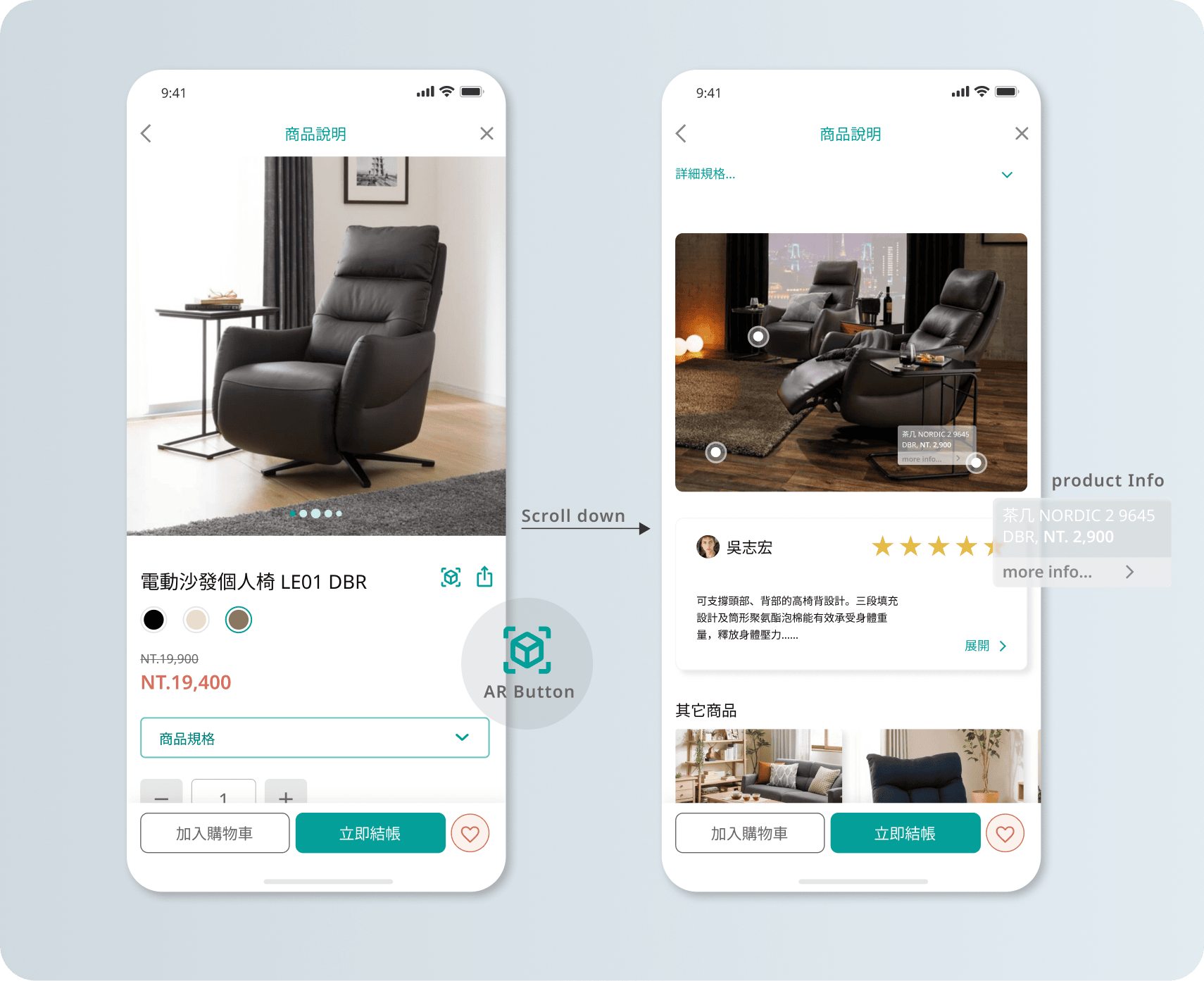
產品頁 / After
產品頁迎合用戶購買意向 / 數據研究表明,傢俱與空間更能喚起他們的購買慾,在商品說明裡新增情境圖,順便結合可以和個人椅搭配的產品,用戶可以順手把感興趣的其它產品放入購物車。

三、提升購物車頁的功能

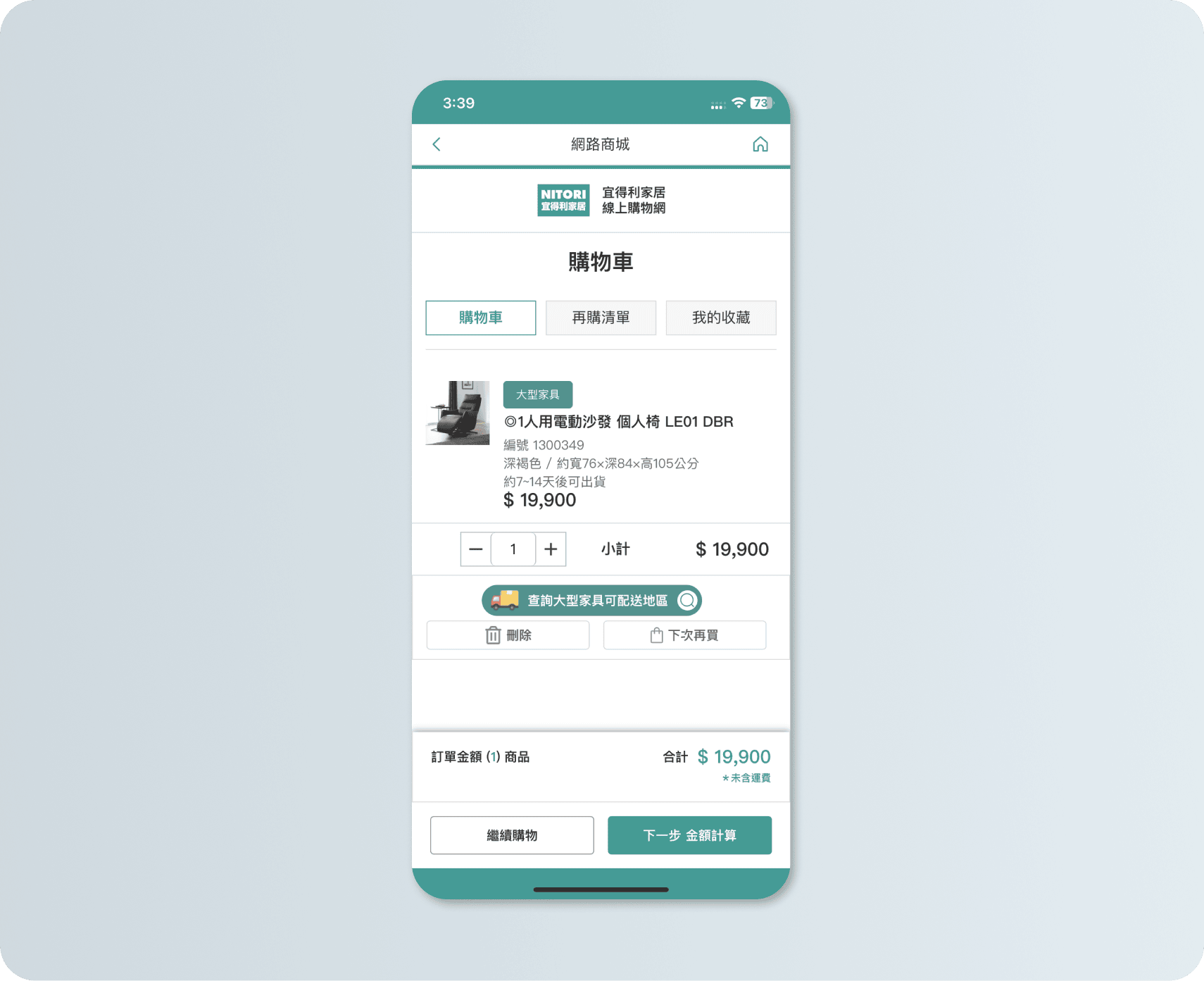
購物車頁 / Before
無即時修改功能 / 購物車頁內的產品找不到回上一步直接更改顏色、尺寸的按鈕。

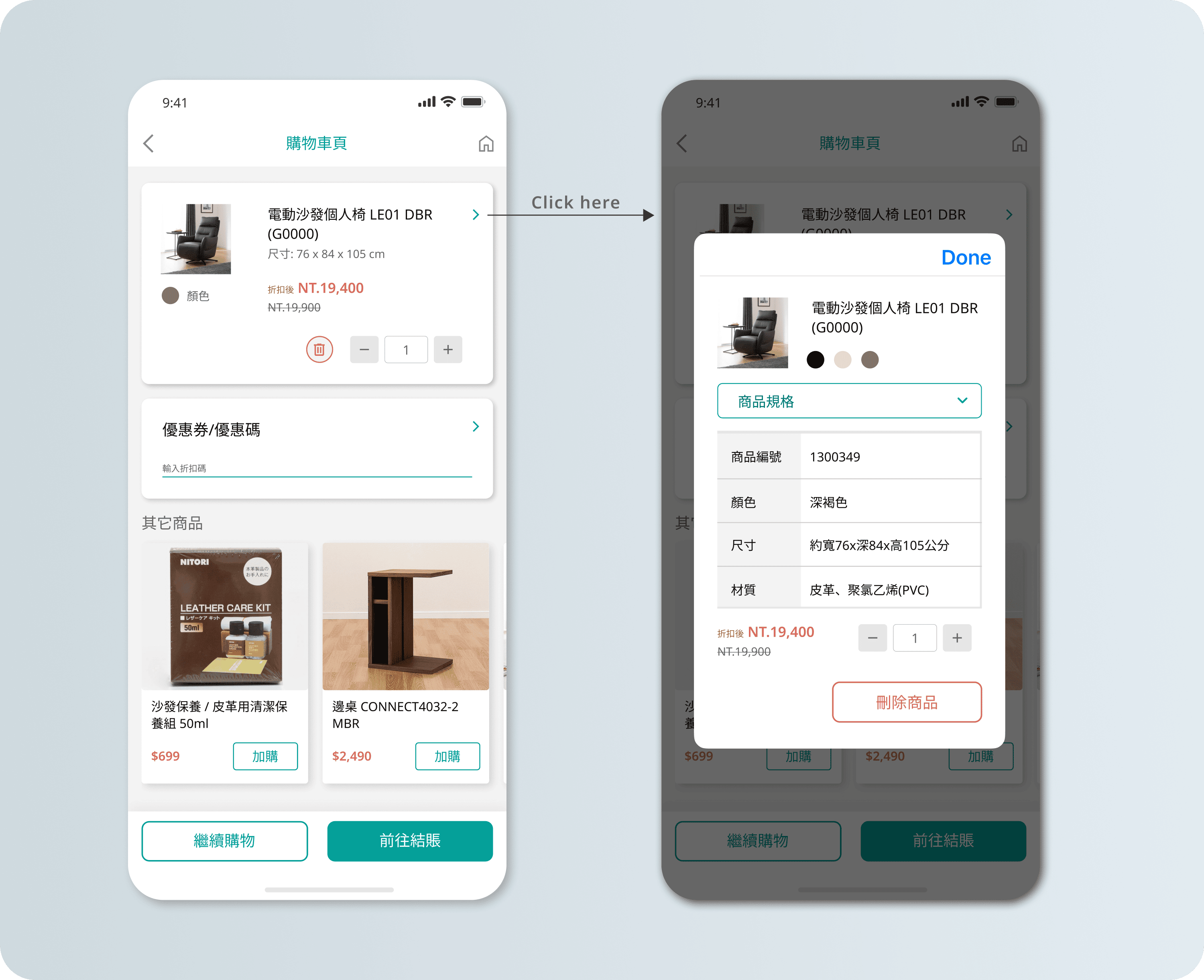
購物車頁 / After
新增即時修改功能 / 購物車作為消費者決策最後一個環節,難免會有考慮期,或發生下單時選錯顏色、尺寸等狀況。首先是對比費力度高,用戶需要頻繁在購物車頁和產品頁來回切換。其次是選錯了要回產品頁重選容易因失去耐心決定不買單。因此,我增加了此視窗提升用戶下單品質。
四、高效送出訂單

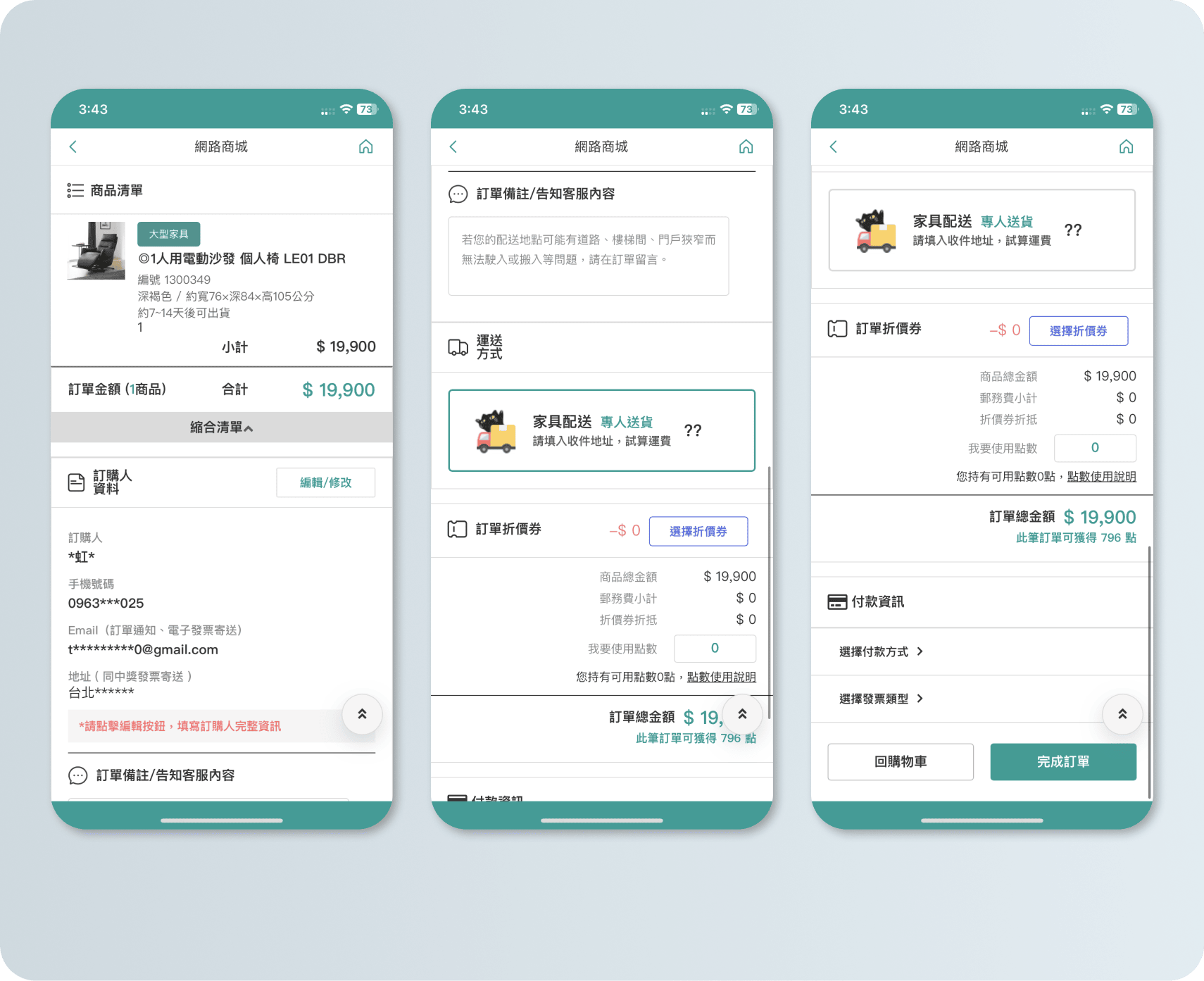
付款頁 / Before
收合型付款頁 / 在頁面設計上,收合型付款頁面反而無法一目暸然,才導致最後一步資訊未填寫的窘境。

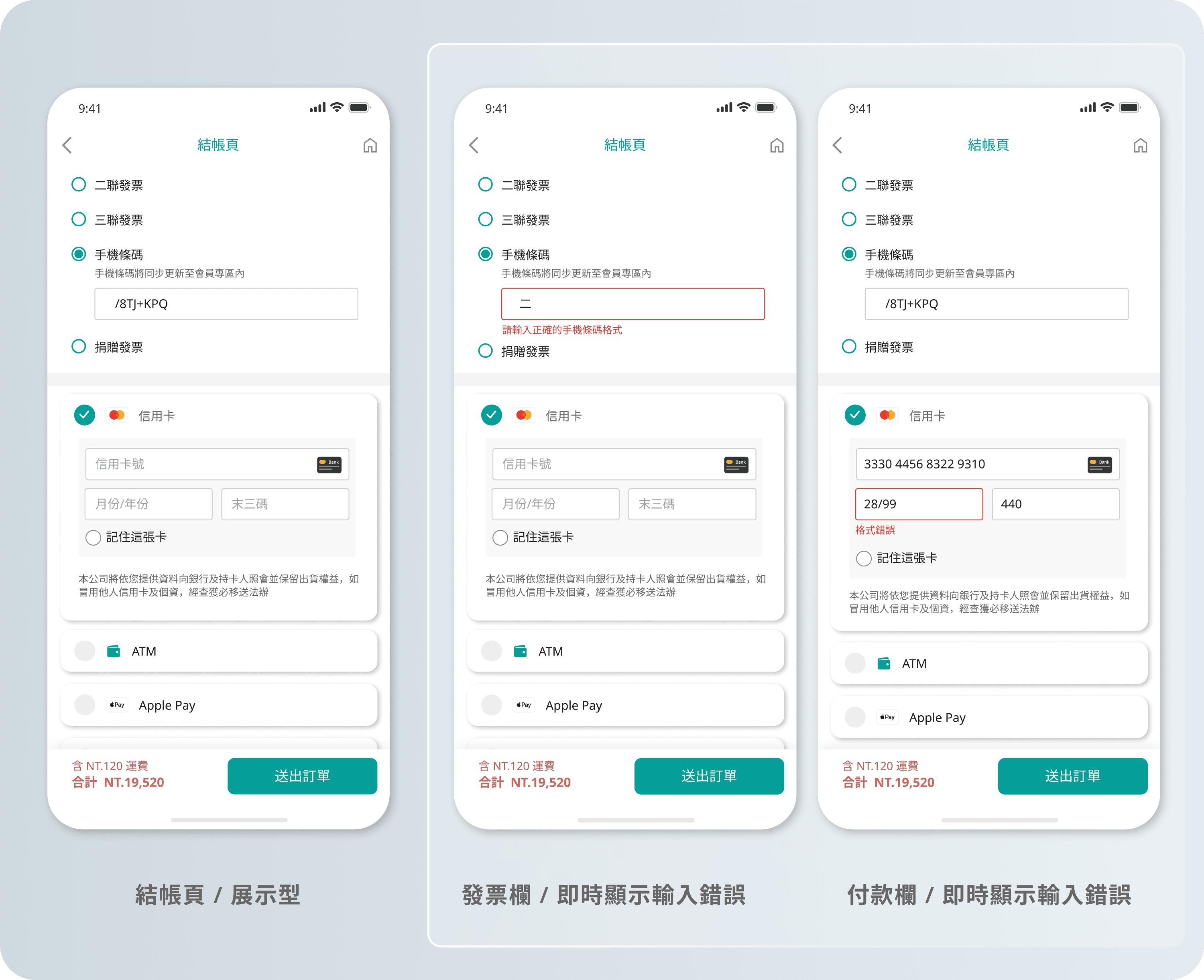
付款頁 / After
展示型付款頁 / 為了高效送出訂單,直接展示運送、發票類型、付款方式能在清晰瀏覽選項的同時,縮減用戶點擊次數,更有效率地送出訂單。舊版 APP 評論也有提到在完成訂單時才顯示訊息有誤:針對這點反向思考,一欄有問題便即時顯示錯誤訊息。
五、一目暸然的明細頁

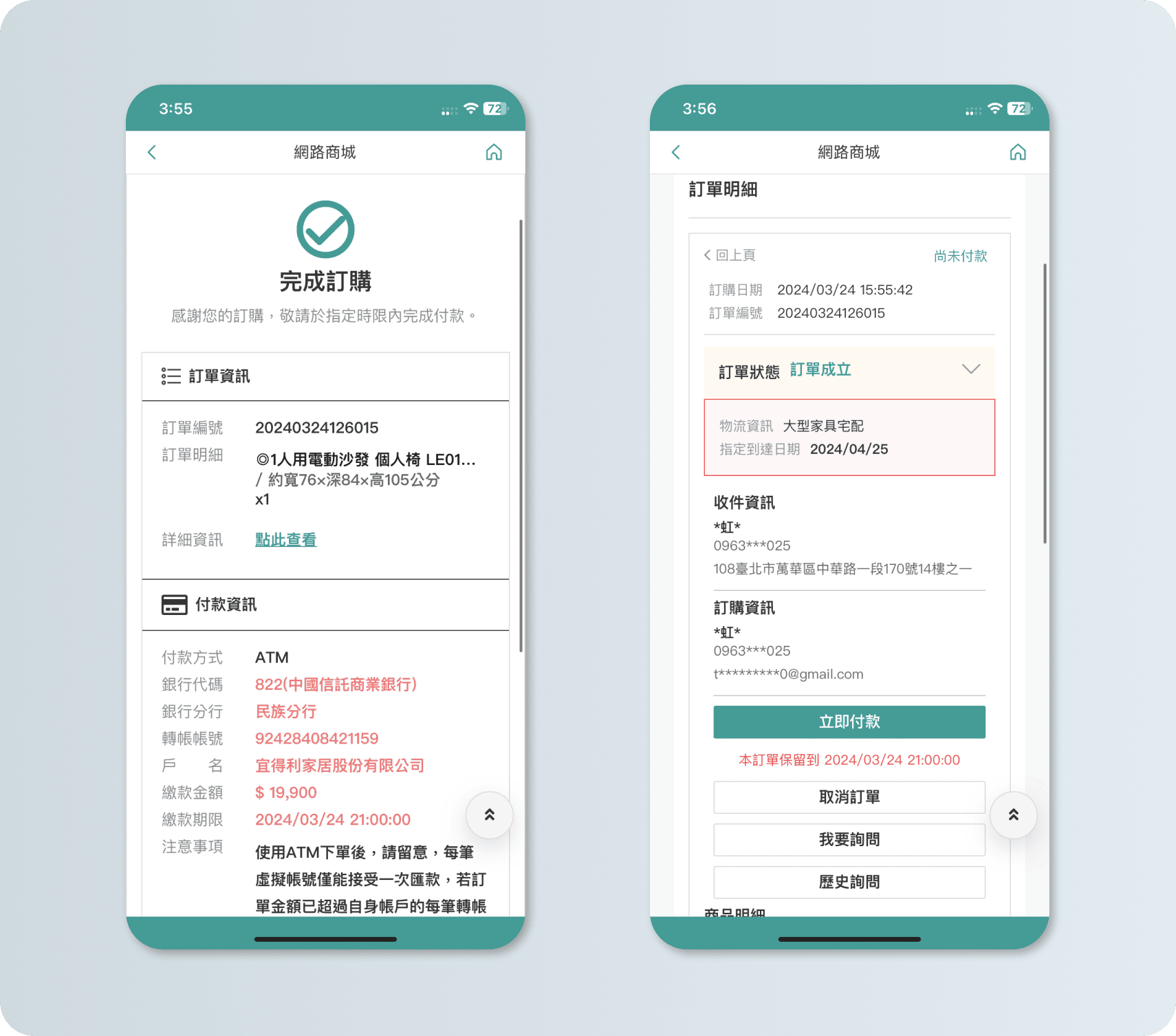
明細頁 / Before
資訊以文字呈現 / 明細頁很多資訊難掌握最重要的訊息 ex.訂單時間軸。

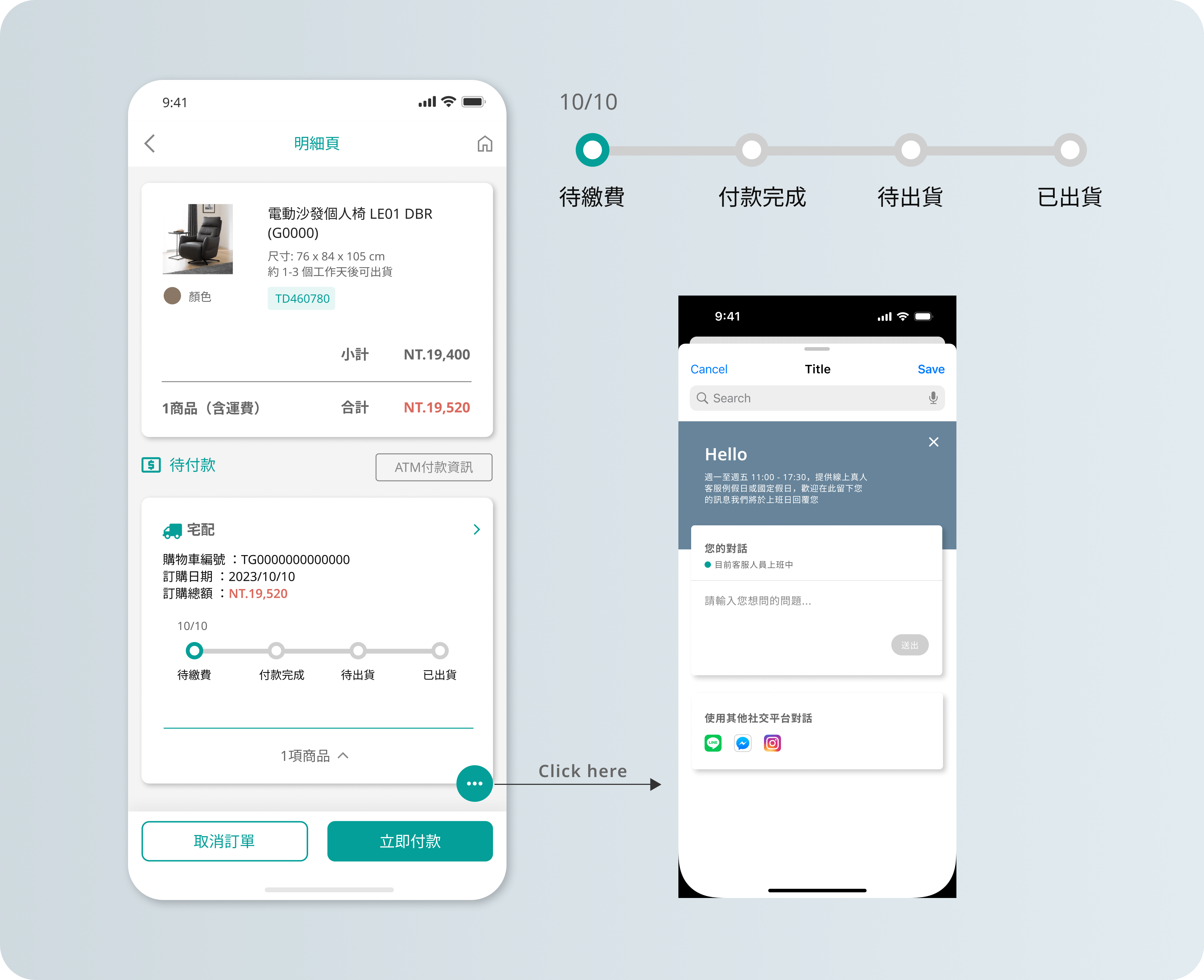
明細頁 / After
以圖示替代文字 / 完成付款後,最期待什麼時候能收到它?為了讓用戶一目暸然,以圖像:時間軸區分商品出貨速度。
聊天機器人 / 用戶可以直接輸入想問的問題,不用花時間去找退/換貨政策,兼具互動與實用性。